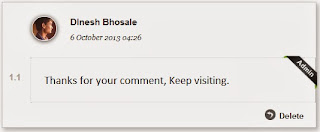
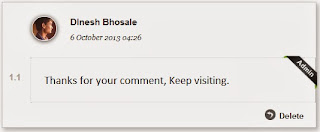
 Here we comes with another ribbon! recently we have published a code to highlight new and old posts on home page with a new, old ribbon and now in this post I'm going to tell you how to add "Admin" ribbon on author comments. See the screenshot for better understanding. For adding this code you just need to add a single style sheet code in your template. This ribbon will give your comments an eye catching look. This ribbon will give your comments a bright look. The Admin image given in the screenshot is uploaded on picassa so you don't need to worry about the image loading time and server errors. Lets proceed to add this ribbon in your blog
Here we comes with another ribbon! recently we have published a code to highlight new and old posts on home page with a new, old ribbon and now in this post I'm going to tell you how to add "Admin" ribbon on author comments. See the screenshot for better understanding. For adding this code you just need to add a single style sheet code in your template. This ribbon will give your comments an eye catching look. This ribbon will give your comments a bright look. The Admin image given in the screenshot is uploaded on picassa so you don't need to worry about the image loading time and server errors. Lets proceed to add this ribbon in your blogFeatures Of Admin Ribbon

- It doesn't affects your page loading time
- No Java script no j query
- Plain style sheet code designed in css3
- No need to add extra html codes in your blog
- Eye catching look
How To Highlight Author Comments With Admin Ribbon In Blogger Blog
For highlighting admin auther comments, you just need to add a simple stylesheet code in your blogger template.
- Go to blogger.com
- Open Your Blog.
- Go To "Template".
- Click "Edit HTML".
- Now, Search For "]]>"
- Add the code given below above "]]>"
.comments .comments-content .icon.blog-author {Save your template and you are done. Sometimes the Admin ribbon doesn't gets placed correctly, so make changes in the highlighted codes given above to place the ribbon correctly.
position: absolute;
top: 52px;
right: -36px;
margin: 5px 0 0!important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6vT8JmGu7kApni9hktFoM5Me98Z1ti-brNBAFS1X5h8Rk6oknbFCAcueMt0uRqVUzwldnh8tIHi3Y2fOVuRM3f9-VW8wSSn19DJG3EpeGYum7JJS49zIV4b3733oW9XjEVlljNVcGAHTC/s320/aDMIN.png) no-repeat scroll 0 0 transparent;
width: 90px!important;
height: 90px!important;
}
 Here we comes with another ribbon! recently we have published a code to highlight new and old posts on home page with a new, old ribbon and now in this post I'm going to tell you how to add "Admin" ribbon on author comments. See the screenshot for better understanding. For adding this code you just need to add a single style sheet code in your template. This ribbon will give your comments an eye catching look. This ribbon will give your comments a bright look. The Admin image given in the screenshot is uploaded on picassa so you don't need to worry about the image loading time and server errors. Lets proceed to add this ribbon in your blog
Here we comes with another ribbon! recently we have published a code to highlight new and old posts on home page with a new, old ribbon and now in this post I'm going to tell you how to add "Admin" ribbon on author comments. See the screenshot for better understanding. For adding this code you just need to add a single style sheet code in your template. This ribbon will give your comments an eye catching look. This ribbon will give your comments a bright look. The Admin image given in the screenshot is uploaded on picassa so you don't need to worry about the image loading time and server errors. Lets proceed to add this ribbon in your blogFeatures Of Admin Ribbon

- It doesn't affects your page loading time
- No Java script no j query
- Plain style sheet code designed in css3
- No need to add extra html codes in your blog
- Eye catching look
How To Highlight Author Comments With Admin Ribbon In Blogger Blog
For highlighting admin auther comments, you just need to add a simple stylesheet code in your blogger template.
- Go to blogger.com
- Open Your Blog.
- Go To "Template".
- Click "Edit HTML".
- Now, Search For "]]>"
- Add the code given below above "]]>"
.comments .comments-content .icon.blog-author {Save your template and you are done. Sometimes the Admin ribbon doesn't gets placed correctly, so make changes in the highlighted codes given above to place the ribbon correctly.
position: absolute;
top: 52px;
right: -36px;
margin: 5px 0 0!important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6vT8JmGu7kApni9hktFoM5Me98Z1ti-brNBAFS1X5h8Rk6oknbFCAcueMt0uRqVUzwldnh8tIHi3Y2fOVuRM3f9-VW8wSSn19DJG3EpeGYum7JJS49zIV4b3733oW9XjEVlljNVcGAHTC/s320/aDMIN.png) no-repeat scroll 0 0 transparent;
width: 90px!important;
height: 90px!important;
}

No Comment